原由
做IT行业,有个博客,能比较直观体现一个人水平,所以自己也想搭建一个,一方面是给自己做笔记,可以提升自己的思考、写作、总结能力; 经过各种找资料,踩过各种坑,终于搭建好了hexo,写下这篇博客,希望能给需要帮助的同行带来方便。
什么是hexo?
Hexo是一个快速,简单和强大的博客框架。您在Markdown(或其他语言)中撰写帖子,Hexo会在几秒钟内生成具有美丽主题的静态文件。可访问hexo原网站.
什么是GitHub?
GitHub是用于版本控制和协作的代码托管平台。它可以让您和其他人在任何地方一起工作。
github账户的注册和配置
如果已经拥有账号,请跳过此步~- a. Github注册
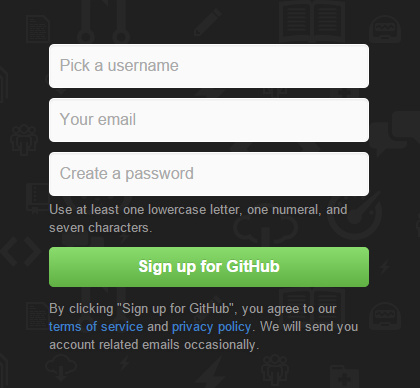
打开(https://github.com),在下图的框中,分别输入自己的用户名,邮箱,密码。

然后前往自己刚才填写的邮箱,点开Github发送给你的注册确认信,确认注册,结束注册流程。
一定要确认注册,否则无法使用github-pages!
b. 创建代码库
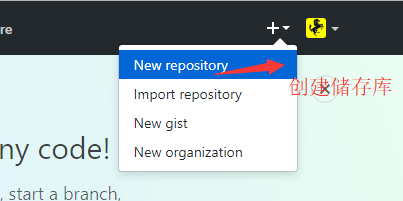
登陆之后,点击页面右上角的加号,选择New repository:

c. 进入代码库创建页面:
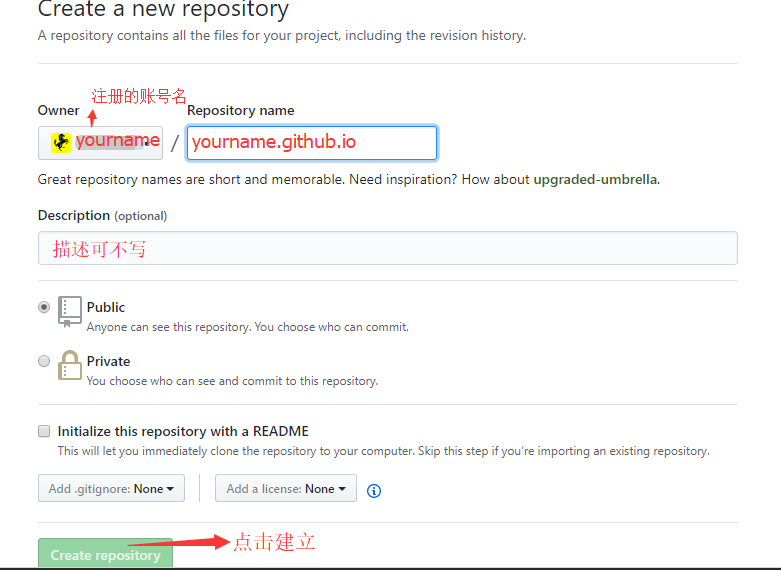
在Repository name下填写yourname.github.io,Description (optional)下填写一些简单的描述(不写也没有关系),如图所示:
注意:比如你的github名称是xiaoming ,这里你就填 xiaoming.github.io
- a. Github注册
系统环境配置
安装git
下载地址:git官网下载
也可以在这里下载:(https://github.com/waylau/git-for-win)
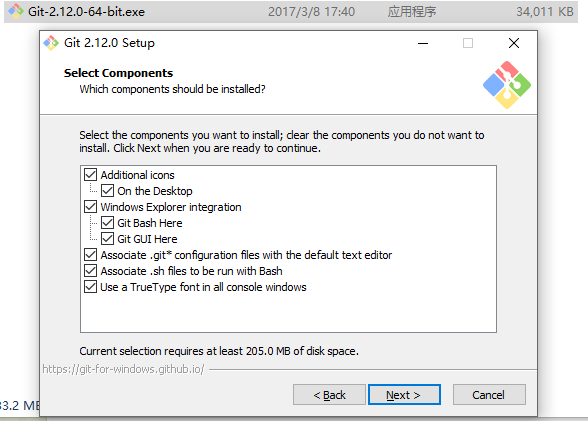
下载好git驱动,然后就进入了Git的安装界面,如图:
之后就一路next下去,当然你可以更换安装的位置,这个自己决定。安装node.js
下载地址:node.js官方下载
下载好node.js驱动,然后就进入了node.js的安装界面,如图:
之后就一路next下去,当然你可以更换安装的位置,这个自己决定。安装npm
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。
通过输入 “npm -v” 来测试是否成功安装:
npm -v
5.3.0来测试是否成功安装。命令如下,出现版本提示表示安装成功;
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:npm install npm@latest -g
可以更新npm至最新版本。
其中 @ 符号后面可以添加你想更新到的版本号。
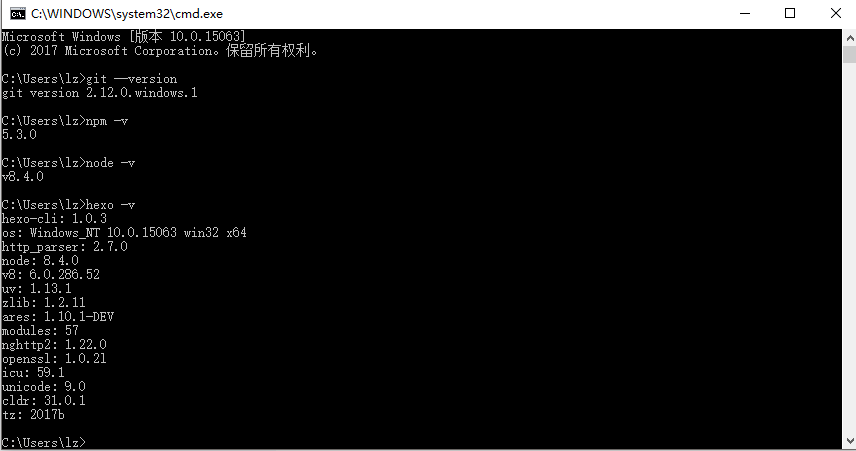
我当前的配置版本(17年安装,2020年重构),及相关查询版本命令:
- 安装git (查询版本命令:git –version)
- 安装node.js (查询版本命令:node -v)
- 安装hexo (查询版本命令:hexo -v)
- 安装npm (查询版本命令:npm -v)
- 注意:各个版本尽量是当前最新版本,旧版本的,在更换主题时,可能存在不兼容或某些文件缺失的报错现象。
安装hexo
hexo官方网站hexo的安装,前提是安装了前面的 git 和 node.js。 然后在我的电脑中建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash here(或者打开git在,找到相应安装文件夹下面)。

在命令行中输入:npm install -g hexo (安装npm)
hexo init (部署Hexo)Hexo随后会自动在目标文件夹建立网站所需要的所有文件。
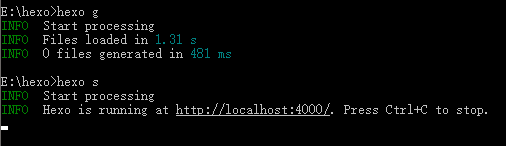
hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
hexo server (hexo s) 启动本地web服务,用于博客的预览
如果出现“npm ERR”报错或者下载速度慢、不稳定,则可以考虑换成cnpm(国内的)尝试,npm install -g hexo。然后你将会看到:

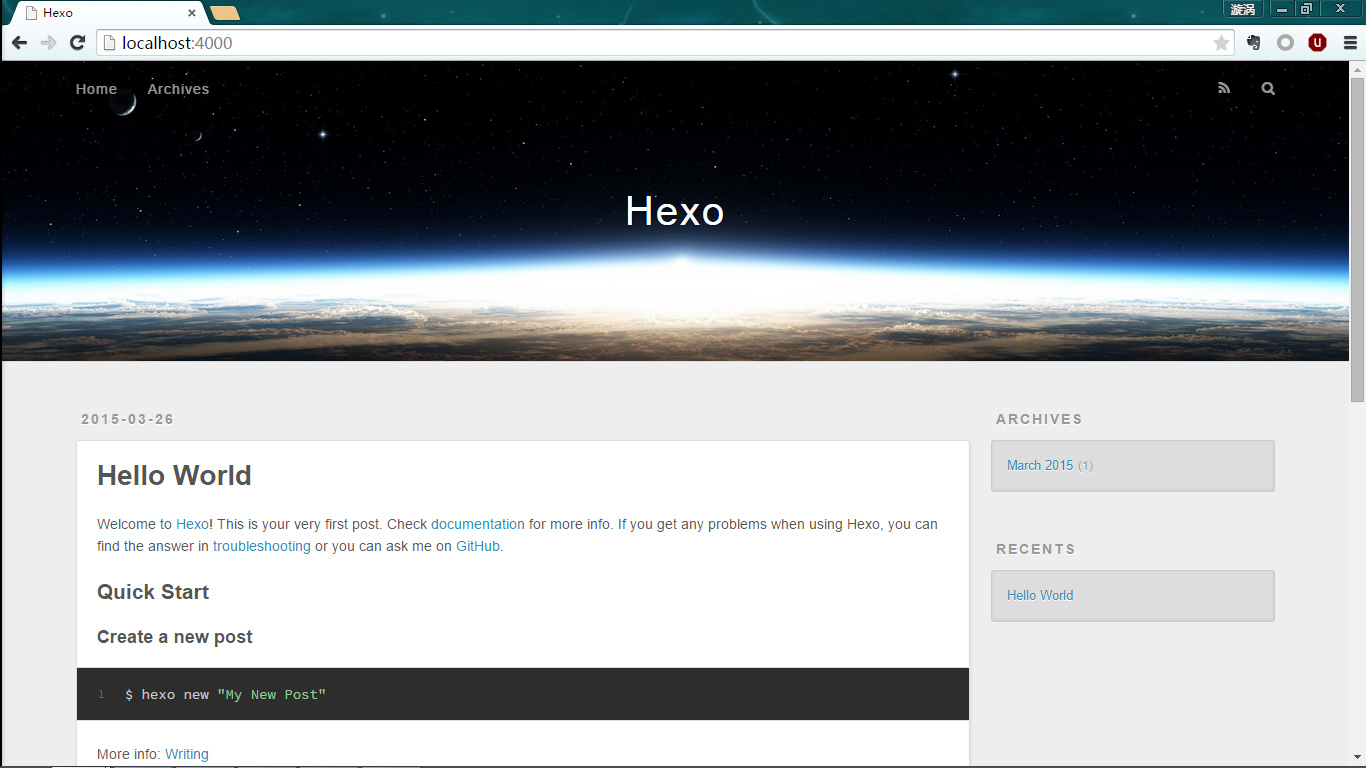
然后浏览器输入:localhost:4000,如果部署成功的话,则会出现一个静态博客页面了。
更换主题
themes 目录下默认存放的只有经典的Landscape 主题,上面创建的博客使用的也是该主题。当然,Hexo 有非常多的主题,可参见官方主题网站。下面将博客主题更换为非常流行的 NexT 主题,我当前使用的 NexT 主题版本为 5.1.2。
在Hexo的根目录themes下面执行
git clone https://github.com/iissnan/hexo-theme-next.git themes/next
说明:(右键git clone后 输入网址https://github.com/iissnan/hexo-theme-next.git点击下载)注意:*下载好的主题文件夹名hexo-theme-next,这个主题文件夹名和下面config.yml中要修改的theme属性的文件名一致。
启用主题
修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为hexo-theme-next。生效(hexo命令框执行)
hexo clean(清理缓存,可不操作)hexo g#生成hexo s#启动本地服务,进行文章预览调试浏览器确认修改生效
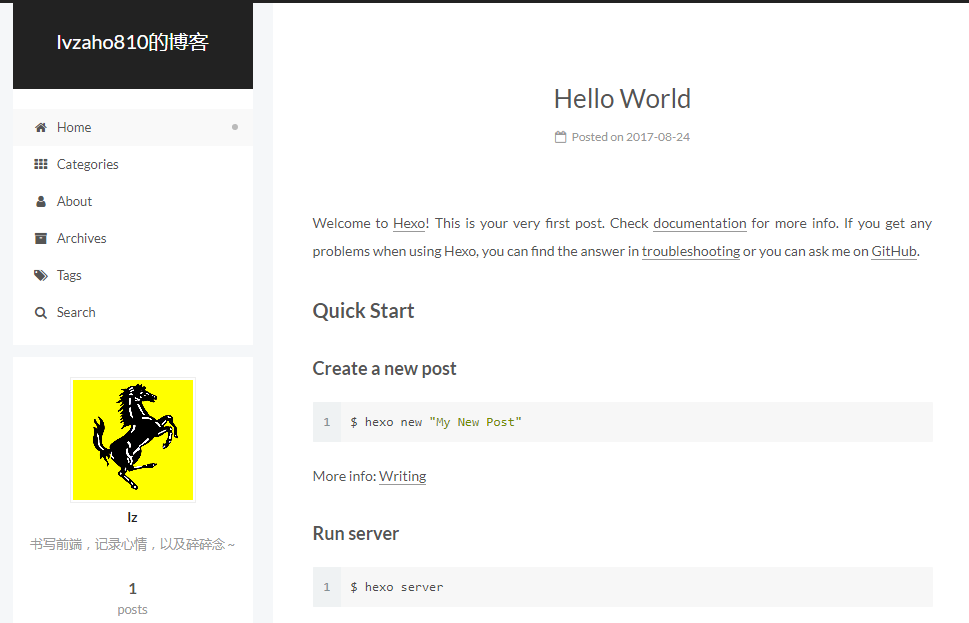
localhost:4000提交到GitHub
将Hexo根目录下public中的所有内容提交给上面几步在Github上面创建的Repository(lvzhao810.github.io)上,上传成功后,在浏览器上面直接输入:https://lvzhao810.github.io/ 即可立马看到效果了。
个人的一个博客到此就已经搭建完成了。
这个主题的相关个性设定
可以参考博客:https://github.com/iissnan/hexo-theme-next
或:http://fogmoon.com/2016/10/29/build-personal-blog-with-hexo/
Hexo常用命令
hexo new "postName"#新建文章hexo new page "pageName"#新建页面hexo generate#生成静态页面至public目录hexo server#开启预览访问端口(默认端口4000,’ctrl + c’关闭server)hexo deploy#将.deploy目录部署到GitHub
简写hexo n == hexo newhexo g == hexo generatehexo s == hexo serverhexo d == hexo deploy
生效hexo clean#清除缓存hexo g#生成hexo s#启动本地服务,进行文章预览调试
